Como automatizar la creación de gráficos para web y aplicaciones móviles usando herramientas de línea de comandos en OSX
Introducción
Un diseñador se dedica a su profesión porque su interés se enfoca principalmente en lo visual y lo auditivo, en utilizar su creatividad para el deleite de los sentidos. Al diseñador no le interesa hablar de lenguajes de programación ni de código fuente, ni bases de datos, para eso están los programadores.
Una de las razones por las que los diseñadores no se enfrentan a temas de programación es porque la mayoría de las aplicaciones utilizan interfases gráficas para todo (para la edición fotográfica, generación de gráficos vectorizados, animación, etc.). Si deseas animar un objeto de tal forma que se mueva de un lado a otro de la pantalla en línea recta, y que comience su movimiento acelerando y finalmente desacelerando, es muy fácil hacerlo a través de una interfase gráfica o un asisitente que te lleva de la mano, escondiendo toda la dificultad, las ecuaciones y el cálculo de trayectorias. Sin embargo, si quieres hacer una animación más caprichosa, digamos mover un objeto en espiral, tal vez no exista un asistente o funcion predefinida para esto. Es entonces cuando te metes en las partes más obscuras del manual de usuario y te das cuenta que la aplicación permite hacer cosas mucho más avanzadas pero tienes que hacerlo a través de un lenguaje de programación propio de la aplicación.
Este tipo de lenguajes existen en muchas de las aplicaciones de diseño más populares como Photoshop e Illustrator, y en general en las principales aplicaciones de compañías como Adobe, Corel o Autodesk. Javascript es otro ejemplo de lenguaje de programación al que los diseñadores web se enfrentan constantemente, ya que hoy en dia es muy difícil encontrar un sitio web que no utilice esta tecnología para desplegar contenido dinámico.
La programación en el mundo del diseño no solo sirve para empujar la parte creativa, sino también para ayudarnos en las partes más aburridas de nuestro trabajo, y este es precisamente el objetivo de esta serie de artículos. Ayudarte a automatizar las tareas repetitivas, como por ejemplo:
- Transformar 30 imagenes de color a blanco y negro, y bajar la resolución.
- Convertir un montón de imagenes de jpg a png y ponerles una marca de agua con el logotipo de la empresa.
- Hacer 40 iconos para una aplicación móvil, y hacer 6 versiones de cada uno, para diferentes dispositivos y diferentes densidades de pantalla, todos en negro con soporte para transparencia.
- Modificar el color de todos los iconos de la aplicación porque el cliente decidió cambiar la imagen de su marca.
Tu jefe te pregunta “¿cuanto te tardas en hacer x tarea?” y le contestas que necesitas un par de horas, porque el trabajo no es difícil pero es laborioso. En esta serie de artículos te voy a decir como hacer cada una de estas tareas en un par de minutos para que puedas ver esa nueva serie de Netflix mientras tu jefe cree que sigues dando miles de clics.
Misión
Vamos a suponer que el Project Manager te pide que entregues 10 iconos para una aplicación de iOS. Cada icono debe entregarse en formato png con transparencia y en 3 resoluciones diferentes: 24×24, 48×48 y 72×72. Además quiere todos los iconos de 24×24 estén en una carpeta llamada 1x, los de 48×48 en una carpeta llamada 2x y los de 72×72 en una carpeta llamada 3x.
Abres tu editor favorito y comienzas con la parte divertida del trabajo, aquella en la que te llega la inspiración divina y creas verdaderas obras de arte. Terminada esta etapa llega la parte aburrida de exportar los archivos en las diferentes resoluciones y carpetas. Pero en lugar de hacer todo esto manualmente lo vas a hacer como te voy a explicar ahora.
Para este tutorial exporta algunos de tus iconos en formato png en una resolución base (digamos 512×512) y guardalos en una carpeta, ya que los usaremos en la última parte.
Para esta tarea estaremos utilizando tres herramientas que iré explicando poco a poco: terminal, sips, y shell scripts.
La terminal de OSX
(Si ya has usado la terminal antes, puedes saltarte esta sección).
En las primeras computadoras no existian los ambientes gráficos como los conocemos hoy, y toda interacción entre el usuario y la computadora era a través de comandos de texto. El sistema operativo reconocía un conjunto predefinido de comandos y cada uno tenía una forma específica de usarse. Algunos comandos se utilizaban para la manipulación de archivos (monstrar los archivos existentes, copiar, mover, borrar), otros para mostrar información del sistema, y otros para funciones más especializadas.
Todos los sistemas operativos modernos incluyen una aplicación llamada terminal que no es más que un programa que nos permite introducir comandos, como en los viejos tiempos. Otros nombres para la terminal son: línea de comandos, símbolo del sistema o consola.
Existen muchos tutoriales que te enseñarán lo básico de la línea de comandos como por ejemplo: http://foro-mac.com.ar/tutorial-como-usar-la-terminal-en-mac/
Lo ideal es que sepas como utilizar los siguientes comandos básicos:
cd, ls, pwd, man, cp, mv, rm, echo, mkdir, rmdir, sh
Ahora si… ¡manos a la obra!
Abre la terminal (desde el menu Aplicaciones -> Utilities -> Terminal, o bien escribe “Terminal” en Spotlight). Automáticamente estarás posicionado en tu directorio de usuario (home), y ese será tu directorio de trabajo inicial.
 Te recomiendo que tengas abiertas simultaneamente terminal y Finder y que los acomodes en la pantalla de tal forma que en todo momento puedas ver las dos. El objetivo es que conforme vayas tecleando los comandos vayas viendo los efectos en Finder.
Te recomiendo que tengas abiertas simultaneamente terminal y Finder y que los acomodes en la pantalla de tal forma que en todo momento puedas ver las dos. El objetivo es que conforme vayas tecleando los comandos vayas viendo los efectos en Finder.
Primero vamos a crear un directorio con el comando mkdir.
$ mkdir ejemplo
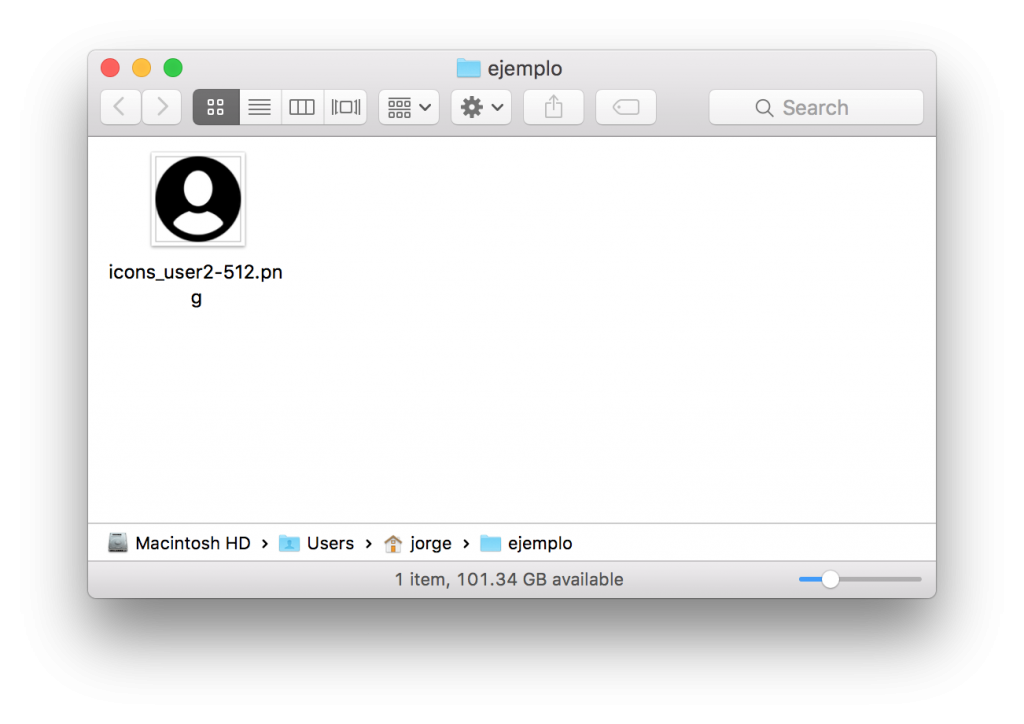
Comprueba que puedas ver esta carpeta en Finder. A continuación hacemos que este directorio sea nuestro directorio de trabajo con el comando cd.
$ cd ejemplo
Para verificar que estamos en el directorio correcto escribimos el comando pwd, este comando lo único que hace es mostrar nuestro directorio de trabajo.
$ pwd
/Users/jorge/ejemplo
Usaremos una imagen de la página iconfinder.com como ejemplo. Desde tu navegador descarga el archivo que está en la siguiente dirección: https://cdn4.iconfinder.com/data/icons/glyphs/24/icons_user2-512.png. Una vez que has descargado la imagen, abre Finder y encuentra el archivo descargado y muévelo a la carpeta ejemplo que creamos anteriormente y que está ubicado directamente en tu directorio de usuario.
Nuevamente en la terminal, vamos a teclear el comando ls -l, que enlistará todos los archivos que están en nuestro directorio actual. Debemos de ver la imagen que descargamos anteriormente.
$ ls -l
total 16
-rw-r--r--@ 1 jorge staff 8128 Dec 14 22:30 icons_user2-512.pn
Ahora utilizaremos un programa que se llama sips, que es una herramienta que sirve para procesar imágenes. La imagen que descargamos tiene una resolución de 512×512 pixeles y vamos a crear una version de 24×24, escribiendo el siguiente comando.
$ sips -Z 24 icons_user2-512.png --out ejemplo1_24.png
/Users/jorge/ejemplo/icons_user2-512.png
/Users/jorge/ejemplo/ejemplo1_24.png
Vamos a explicar este comando paso a paso: sips es el nombre del programa, -Z 24 es una opción con el que indicamos que deseamos cambiar el tamaño de la imagen de modo que ni la altura ni la anchura excedan de 24 pixeles, icons_user2-512.png es el nombre del archivo que deseamos manipular, y finalmente --out ejemplo1_24.png significa que queremos que el resultado se guarde en un archivo nuevo con el nombre especificado (si omitimos esta última parte, el programa sobreescribirá la imagen original).
Como podrás adivinar para hacer las versiones de 48×48 y 72×72 usamos los siguientes comandos.
$ sips -Z 48 icons_user2-512.png --out ejemplo1_48.png /Users/jorge/ejemplo/icons_user2-512.png /Users/jorge/ejemplo/ejemplo1_48.png $ sips -Z 72 icons_user2-512.png --out ejemplo1_72.png /Users/jorge/ejemplo/icons_user2-512.png /Users/jorge/ejemplo/ejemplo1_72.pn
Ahora nuestro directorio de trabajo deberá tener 4 imagenes (la imagen original y las 3 versiones nuevas), asi que vamos a comprobarlo enlistando los archivos. No olvides tambien comprobarlo en Finder.
$ ls -l
total 40
-rw-r--r-- 1 jorge staff 593 Dec 15 09:55 ejemplo1_24.png
-rw-r--r-- 1 jorge staff 1204 Dec 15 09:56 ejemplo1_48.png
-rw-r--r-- 1 jorge staff 1897 Dec 15 09:56 ejemplo1_72.png
-rw-r--r--@ 1 jorge staff 8128 Dec 14 22:30 icons_user2-512.pn
Ahora vamos a modificar nuestros comandos para que los archivos se guarden en las carpetas adecuadas.
Primero limpiamos nuestro directorio de trabajo borrando los archivos que generamos.
$ rm ejemplo1*.png
El comando anterior utliza el caracter * como comodín, es decir, borrará cualquier archivo cuyo nombre tenga el formato “ejemplo1 + cualquier cosa + .png”
Ahora creamos los tres directorios donde guardaremos nuestros iconos.
$ mkdir 1x 2x 3x
Finalmente generamos nuestros iconos y los guardamos en las carpetas correctas
$ sips -Z 24 icons_user2-512.png --out 1x/ejemplo1_24.png /Users/jorge/ejemplo/icons_user2-512.png /Users/jorge/ejemplo/1x/ejemplo1_24.png $ sips -Z 48 icons_user2-512.png --out 2x/ejemplo1_48.png /Users/jorge/ejemplo/icons_user2-512.png /Users/jorge/ejemplo/2x/ejemplo1_48.png $ sips -Z 72 icons_user2-512.png --out 3x/ejemplo1_72.png /Users/jorge/ejemplo/icons_user2-512.png /Users/jorge/ejemplo/3x/ejemplo1_72.png
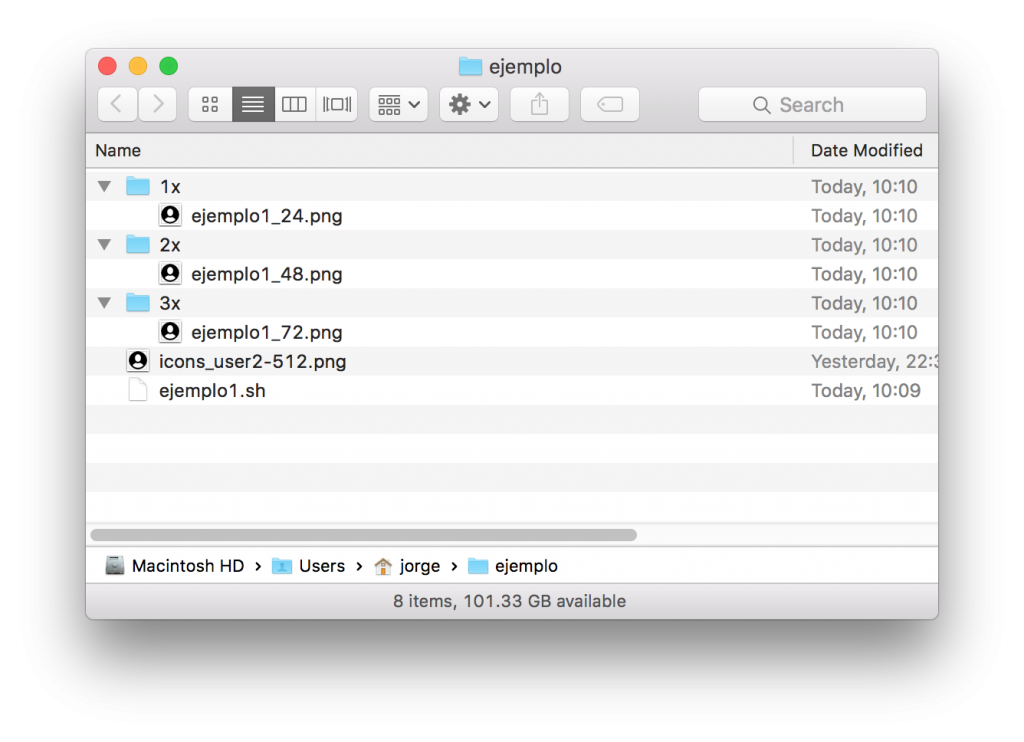
Verifica en Finder que se hayan creado las carpetas y que en cada una de ellas tengas un icono.
Automatización de tareas utilizando shell scripts
Para automatizar nuestras tareas podemos utilizar cualquier lenguaje de programación de scripts. Algunos ejemplos son perl, php, ruby, javascript, y python. En esta ocasión utilizaremos algo que se llama shell scripts, cuya sintáxis básica ya conoces porque consiste en hacer un script con los comandos que hemos usado en este artículo.
Quiero mencionar que los shell scripts son muy poderosos, pero su sintáxis puede llegar a ser muy complicada y confusa, y es por eso que muchas veces es mejor utilizar algun otro lenguaje como los que mencioné anteriormente.
Antes de escribir nuestro primer programa vamos a limpiar nuevamente nuestro entorno de trabajo borrando todo lo que hemos hecho hasta ahora, excepto nuestra imagen original.
$ rm -fr 1x 2x 3x
Crea un archivo nuevo en tu editor de texto favorito e ingresa el siguiente texto. Como podrás ver, estamos escribiendo todos los comandos que hemos utilizado hasta ahora, cada uno en una línea nueva. Guarda el archivo con el nombre ejemplo1.sh en la carpeta ejemplo, y asegúrate que lo guardes como texto sin formato.
mkdir -p 1x 2x 3x sips -Z 24 icons_user2-512.png --out 1x/ejemplo1_24.png sips -Z 48 icons_user2-512.png --out 2x/ejemplo1_48.png sips -Z 72 icons_user2-512.png --out 3x/ejemplo1_72.png
Para ejecutar el script utilizamos el comando sh.
$ sh ejemplo1.sh
/Users/jorge/ejemplo/icons_user2-512.png
/Users/jorge/ejemplo/1x/ejemplo1_24.png
/Users/jorge/ejemplo/icons_user2-512.png
/Users/jorge/ejemplo/2x/ejemplo1_48.png
/Users/jorge/ejemplo/icons_user2-512.png
/Users/jorge/ejemplo/3x/ejemplo1_72.png
Como verás el resultado es el mismo que obtuvimos cuando hicimos las cosas paso por paso. Para comprobarlo verifica como quedaron los archivos en Finder.
 Ahora para el paso final, coloca en el directorio ejemplo otras imagenes con formato png (las puedes descargar de iconfinder.com o bien coloca algunas de tus propias creaciones). A continuación crea un script llamado ejemplo2.sh y escribe el siguiente código y guardalo en la carpeta ejemplo.
Ahora para el paso final, coloca en el directorio ejemplo otras imagenes con formato png (las puedes descargar de iconfinder.com o bien coloca algunas de tus propias creaciones). A continuación crea un script llamado ejemplo2.sh y escribe el siguiente código y guardalo en la carpeta ejemplo.
for IMAGEN in *.png
do
sips -Z 24 $IMAGEN --out 1x/$IMAGEN
sips -Z 48 $IMAGEN --out 2x/$IMAGEN
sips -Z 72 $IMAGEN --out 3x/$IMAGEN
done
Ejecuta el script con el comando
$ sh ejemplo2.sh
Ahora, desde Finder, verifica el contenido de la carpeta ejemplo y sus subcarpetas. Hemos logrado nuestro objetivo! Para cada imagen, hemos creado 3 versiones y las hemos colocado en los directorios adecuados, todo en un par de segundos.
Antes de concluir vamos a analizar lo que hace este pequeño programa. La palabra for inicia un ciclo o bucle, y ejecuta el código que se encuentra entre las palabras do y done para cada iteración. Las iteraciones están determinadas por la expresión for IMAGEN in *.png, que indica al programa tomar cada uno de los archivos cuyo nombre se puede representar con *.png (es decir, todas las imagenes con extension png), guardar temporalmente el nombre de cada archivo encontrado en la variable IMAGEN (esta variable la puedes llamar como quieras) y ejecuta los comandos especificados. Dentro de los comandos se utiliza la variable $IMAGEN que contiene el nombre del archivo en turno (el simbolo $ denota que es una variable, de lo contrario el programa buscará un archivo llamado IMAGEN).
Conclusión
Hemos visto que a través de un script y algunos comandos sencillos podemos ahorrar un montón de tiempo en las tareas más repetitivas de nuestro trabajo.
El ejemplo que vimos hoy es tan solo una pequeña probada de lo que se puede lograr con un pequeño script, pero aprendiendo a utilizar estas herramientas no solo podremos cambiar de tamaño imágenes, sino tambien podemos cambiar el color, añadir texto, añadir marcas de agua, organizarlos en directorios, enviarlos por FTP a un servidor remoto, enviarlos por mail, etc.